Todos hemos visitado algún sitio web en el que no han pasado ni 30 segundos y ya no queremos seguir navegándolo, sin embargo, hay otros que te enamoran a primera vista y uno de los factores clave para que esto suceda es la manera de presentar el contenido.
Cuando vendes un servicio o producto, los clientes buscan información sobre ti. ¿Es un producto confiable? ¿Es de calidad?
Así que, cuando tienes una página web que impresiona al cliente, sabes vender. Y ese es el caso de Alfred, un servicio de lavandería en seco ubicado en Toronto, que en su página web le da un breve tour al usuario por cada una de las etapas del proceso de lavado con una creatividad extraordinaria.

A través de una animación bien pensada le presentan al usuario qué servicio ofrecen, cómo funciona, dónde están ubicados, cuáles son las preguntas más frecuentes y los enlaces al blog.
Para comunicar un mensaje o un propósito, tenemos el ejemplo de Every Last Drop, un sitio web animado que destaca el consumo de agua en el Reino Unido. A medida que el usuario se desplaza por la página, el personaje principal de la web realiza la rutina de una persona en el Reino Unido durante un día, mostrando cómo se usan 4,645 litros durante ese período.

Una publicidad que impacte y sea memorable forma parte del marketing. Este fue el objetivo de la Warner Bros, que para promocionar su serie de televisión Gotham creó witnessgotham.com. Es una experiencia interactiva donde el usuario “investiga” el homicidio de Wayne, explorando la escena del crimen en 360 grados.

Otro ejemplo de cómo las animaciones pueden potenciar tu web, es el de Hot Dot Production, una empresa de diseño web, para la cual se creó una gran animación de la mano del scroll de tu mouse.
En el sitio web Analysis podemos explorar una ciudad con realidad aumentada, mientras que los edificios se mueven al ritmo de la música.

Algo importante que acotar, es que la página debe adecuarse a lo que se quiere transmitir, no debemos recargar la página en animaciones, movimientos y efectos que hagan que el usuario se pierda entre tanto contenido.
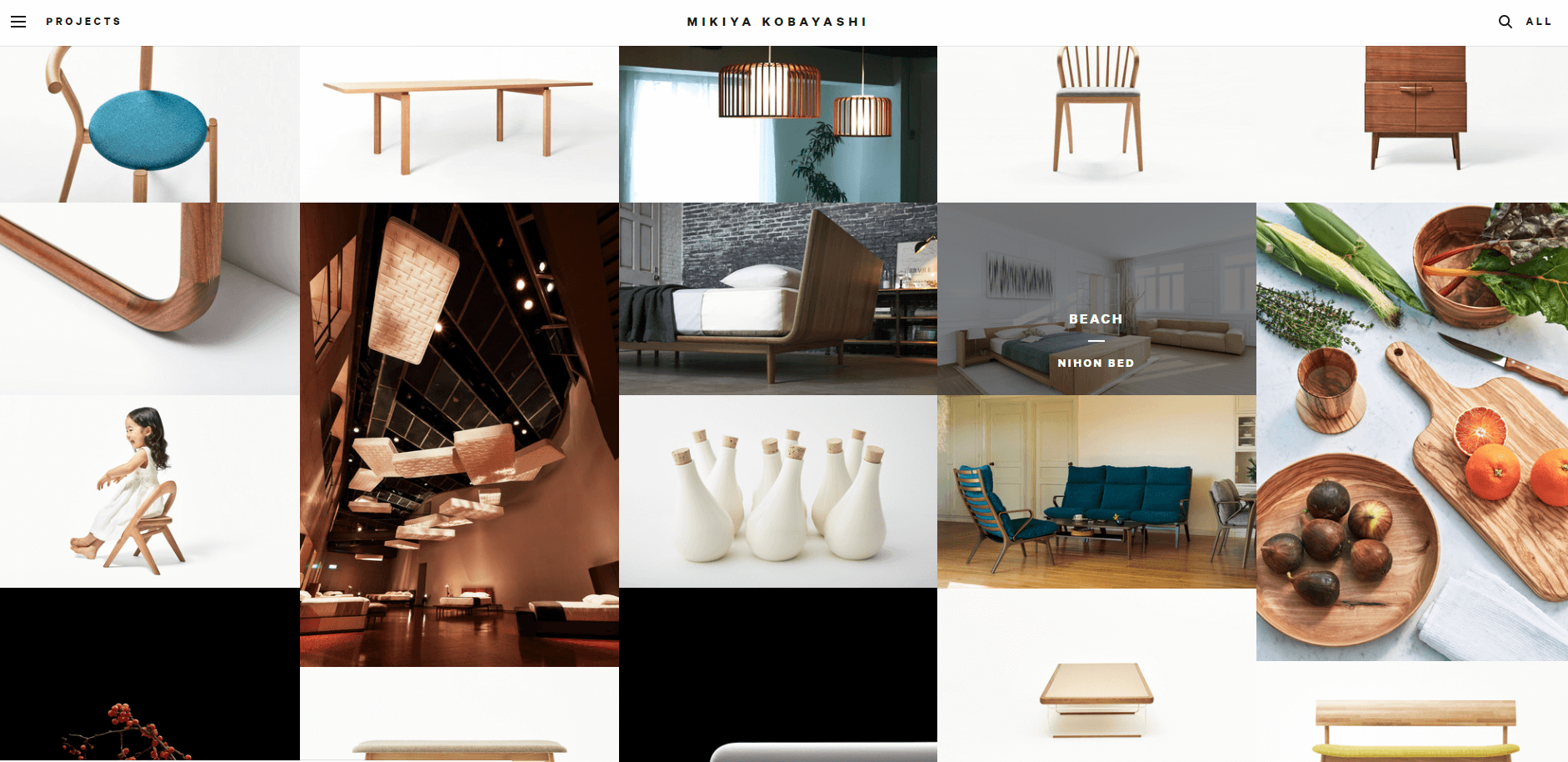
En diseño tenemos a mikiyakobayashi.com, una agradable navegación que sin ser muy recargada es adecuada para su contenido y resalta las imágenes con suaves transiciones.

Otro caso interesante en cuanto a navegación, es el de mondialautomobile.bmw.fr/en. Éste sitio, propiedad de BMW te lleva dentro de su salón del automóvil con 360 vistas y elementos de navegación inteligentemente ubicados.
Incluso, si no eres un entusiasta de los autos, la atractivas vistas del sitio web que puedes explorar para mostrarte sus diferentes modelos desde diferentes angulos, son difíciles de ignorar.