En un mundo donde la tecnología avanza a pasos agigantados, los desarrolladores buscan constantemente nuevas formas de mejorar la experiencia del usuario y optimizar el rendimiento de las aplicaciones web. Una innovación que ha ganado mucha tracción en los últimos años es la Progressive Web App (PWA). Pero, ¿qué es exactamente una PWA y por qué se ha convertido en una tendencia tan importante en el desarrollo web?
Definición de Progressive Web App (PWA)
Una Progressive Web App puede ser pensada como un sitio común y corriente construido con tecnologías web, pero que se comporta y se siente como una aplicación nativa. Esta tecnología ha permitido a los usuarios instalar aplicaciones web en sus pantallas de inicio e incluso trabajar sin conexión.
De manera más técnica, una Progressive Web App (PWA) es una aplicación web que utiliza capacidades modernas de los navegadores para ofrecer una experiencia similar a la de una aplicación nativa. Las PWAs combinan lo mejor de las aplicaciones web y las aplicaciones móviles, ofreciendo una experiencia de usuario rica y envolvente sin necesidad de instalación desde una tienda de aplicaciones.
Este tipo de aplicaciones se desarrollan utilizando lenguajes y tecnologías web como HTML, JS y CSS, por lo que si eres desarrollador web es probable que tengas que aprender algunas pocas cosas más para comenzar a ofrecer PWAs a tus clientes u ofrecer estos servicios a tu empresa.
A diferencia de las aplicaciones nativas, que deben ser descargadas e instaladas desde una tienda de aplicaciones como Google Play o App Store, las PWAs se pueden acceder directamente a través de un navegador web. Esto elimina la barrera de entrada para los usuarios, ya que no necesitan pasar por el proceso de descarga e instalación.
Además, las PWAs pueden ser instaladas en la pantalla de inicio de un dispositivo móvil, lo que permite a los usuarios acceder a ellas con un solo toque, como si se tratara de una aplicación nativa. Esto se logra gracias al uso de tecnologías como los Service Workers y el archivo de manifiesto JSON, que permiten a las PWAs funcionar sin conexión y ser instaladas en dispositivos móviles y de escritorio.
¿Por qué siguen siendo útiles las PWA?
La realidad es que no en todos los casos se requiere o se puede realizar una App nativa. Las razones son varias, pero de entre todas, quizás el presupuesto y el tiempo de desarrollo sean lo que más puede imposibilitarnos la tarea de crear una App nativa.
Aquí es donde entran las PWA. Con una PWA puedes reducir los costos del desarrollo de una solución para tu cliente, aportando algunas de las características más elementales de las aplicaciones nativas a las páginas web de toda la vida.
Por supuesto, todo dependerá de las funcionalidades que necesite la aplicación en sí, pero en muchos casos, puedes resolver las necesidades de tu cliente con una PWA.
Evolución de las PWAs
La idea de las PWAs fue presentada por primera vez por Google en 2015. Desde entonces, las PWAs han evolucionado rápidamente, gracias a los avances tecnológicos y la creciente adopción por parte de los desarrolladores y empresas.
Uno de los hitos más importantes en la historia de las PWAs fue la introducción de los Service Workers, una tecnología que permite a las aplicaciones web funcionar offline y ofrecer una experiencia de usuario rápida y fiable, incluso en condiciones de red inestables.
Otro desarrollo clave fue la adopción de HTTPS como estándar para las PWAs. El uso de HTTPS no solo garantiza la seguridad de la aplicación, sino que también es un requisito para que las PWAs puedan utilizar ciertas funcionalidades avanzadas, como las notificaciones push y el almacenamiento en caché.
Funcionamiento de una PWA
El funcionamiento de una PWA se basa en tres pilares fundamentales: los Service Workers, el archivo de manifiesto JSON y HTTPS.
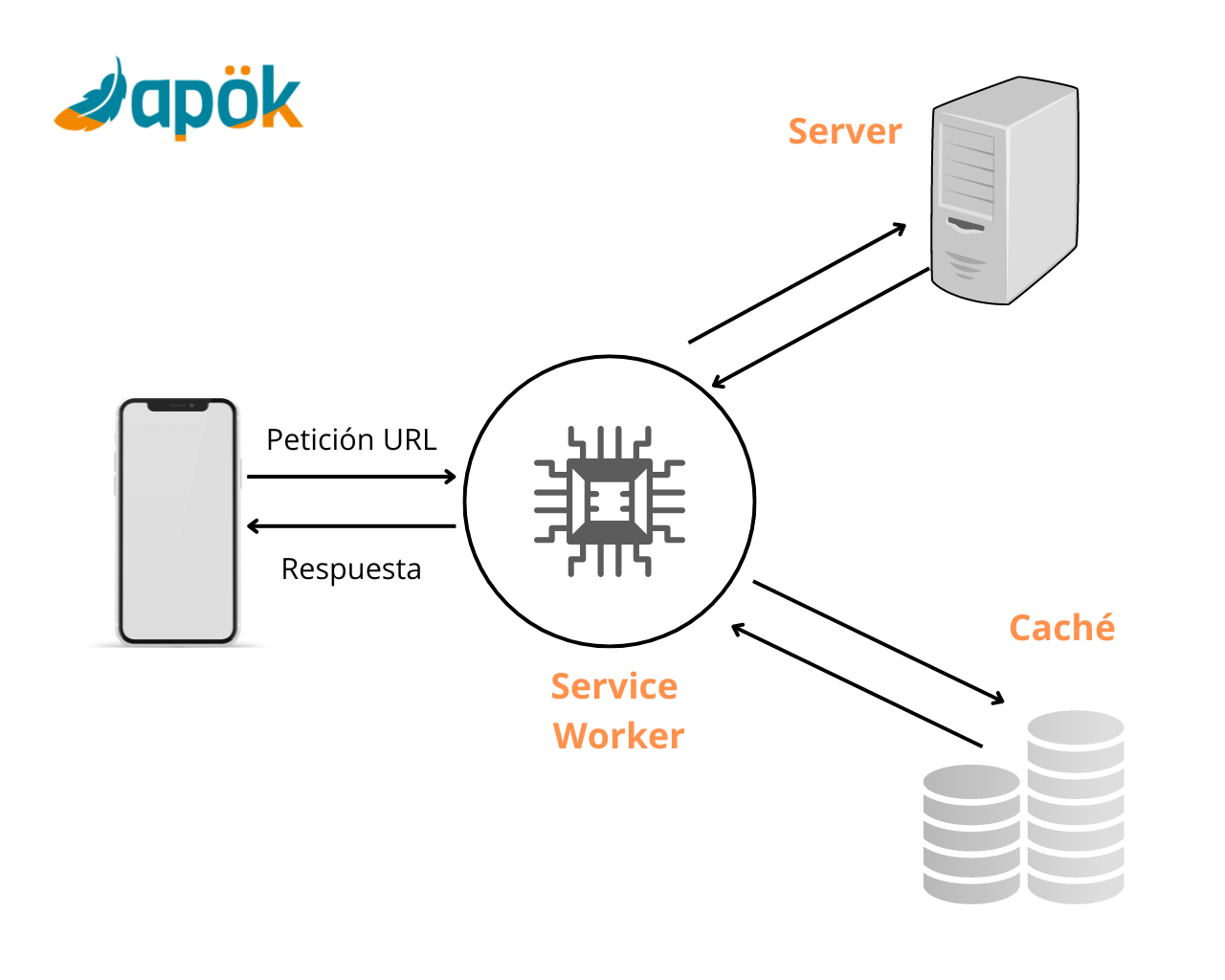
Service Workers: Los Service Workers son scripts que el navegador ejecuta en segundo plano, separados de la página web. Permiten a las PWAs interceptar las solicitudes de red, almacenar en caché los recursos y ofrecer contenido offline. Los Service Workers también permiten a las PWAs recibir notificaciones push, incluso cuando el navegador no está abierto.
Archivo de manifiesto JSON: El archivo de manifiesto es un archivo JSON que proporciona información sobre la PWA, como su nombre, iconos y colores de la interfaz. Este archivo permite a la PWA ser instalada en la pantalla de inicio del dispositivo y asegura que la aplicación se comporte como una aplicación nativa.
HTTPS: Las PWAs deben ser servidas a través de HTTPS para garantizar la seguridad y privacidad de los usuarios. HTTPS también es necesario para habilitar muchas de las características avanzadas de las PWAs, como los Service Workers y las notificaciones push.

Objetivos y beneficios de las PWAs
Las PWAs tienen varios objetivos y beneficios que las hacen atractivas tanto para los desarrolladores como para los usuarios:
Mejoras en la experiencia del usuario: Las PWAs ofrecen una experiencia de usuario rápida, fiable y envolvente. Gracias a los Service Workers, las PWAs pueden cargar instantáneamente, incluso en condiciones de red inestables.
Aumento en la velocidad de carga: Las PWAs utilizan técnicas de almacenamiento en caché para asegurar que los recursos se carguen rápidamente, reduciendo así el tiempo de espera para los usuarios.
Reducción en el uso de datos móviles: Las PWAs pueden funcionar offline y almacenar en caché los recursos, lo que reduce la cantidad de datos móviles que los usuarios necesitan consumir para acceder a la aplicación.EN muchos países, sobre todo de LATAM, esta capacidad puede ser útil.
Beneficios para SEO: Las PWAs son indexadas por los motores de búsqueda como cualquier otra página web, lo que significa que pueden beneficiarse del SEO. Además, las PWAs pueden mejorar la velocidad de carga y la experiencia del usuario, lo que a su vez puede mejorar el posicionamiento en los resultados de búsqueda.
Características principales de las PWAs
Las PWAs tienen varias características que las diferencian de las aplicaciones web tradicionales y las aplicaciones nativas:
Responsividad
Las PWAs están diseñadas para ser responsivas, lo que significa que se adaptan a diferentes tamaños de pantalla y dispositivos.
Capacidad de trabajo offline
Gracias a los Service Workers, las PWAs pueden funcionar sin conexión a Internet, ofreciendo una experiencia de usuario continua incluso cuando no hay conexión disponible.
Seguridad
Las PWAs deben ser servidas a través de HTTPS, lo que garantiza que las comunicaciones entre el usuario y la aplicación sean seguras.
Instalación y acceso desde el hogar
Las PWAs pueden ser instaladas en la pantalla de inicio del dispositivo, lo que permite a los usuarios acceder a ellas con un solo toque, como si se tratara de una aplicación nativa.
Notificaciones push
Las PWAs pueden enviar notificaciones push para mantener a los usuarios informados y comprometidos, incluso cuando la aplicación no está abierta.
Actualización automática
Las PWAs se actualizan automáticamente en segundo plano, asegurando que los usuarios siempre tengan la última versión de la aplicación sin necesidad de descargar e instalar actualizaciones manualmente.
Herramientas para Crear PWAs
Existen varias herramientas y frameworks que pueden ayudar a los desarrolladores a crear PWAs de manera eficiente:
Lighthouse: Lighthouse es una herramienta de Google que permite a los desarrolladores auditar sus aplicaciones web y asegurarse de que cumplan con las mejores prácticas para PWAs. Lighthouse proporciona informes detallados sobre el rendimiento, la accesibilidad y las prácticas recomendadas para PWAs.
Workbox: Workbox es una biblioteca de Google que facilita la creación de Service Workers y la implementación de estrategias de almacenamiento en caché. Workbox proporciona herramientas y plugins que simplifican el desarrollo de PWAs y aseguran que las aplicaciones funcionen sin problemas offline.
AngularJS, React y Vue.js: Estos frameworks populares de JavaScript proporcionan herramientas y bibliotecas que facilitan el desarrollo de PWAs. Cada uno de estos frameworks tiene su propia manera de manejar los Service Workers y el almacenamiento en caché, y ofrecen guías y recursos para ayudar a los desarrolladores a crear PWAs.
Navegadores y compatibilidad con PWAs
Las PWAs son compatibles con la mayoría de los navegadores modernos, incluyendo:
Google Chrome: Chrome ofrece un excelente soporte para las PWAs, incluyendo la capacidad de instalar aplicaciones en la pantalla de inicio y recibir notificaciones push.
Firefox: Firefox también soporta las PWAs, permitiendo a los usuarios instalar aplicaciones en la pantalla de inicio y trabajar offline.
Safari: Safari ha mejorado su soporte para las PWAs en los últimos años, aunque todavía no ofrece todas las funcionalidades disponibles en Chrome y Firefox.
Edge: Edge, el navegador de Microsoft, también soporta las PWAs, permitiendo a los usuarios instalar y utilizar aplicaciones web progresivas de manera similar a Chrome y Firefox.
El Futuro de las PWAs
Las PWAs siguen evolucionando y adaptándose a las nuevas tecnologías y necesidades del mercado. Algunas tendencias emergentes incluyen una mayor adopción por parte de las empresas como una solución viable para ofrecer experiencias de usuario ricas y envolventes sin necesidad de desarrollar aplicaciones nativas separadas.
También tenemos mejoras en las capacidades offline, con PWAs que seguirán mejorando en su capacidad para funcionar offline, ofreciendo una experiencia de usuario continua y fiable en todo momento.
Integración con nuevas tecnologías: Las PWAs se integrarán cada vez más con tecnologías emergentes como la inteligencia artificial y el machine learning, ofreciendo funcionalidades avanzadas y personalizadas para los usuarios.
Alternativas a las Progressive Web Apps
Actualmente, las PWAs han perdido algo de terreno en comparación con otras tecnologías más “antiguas” y algunas otras emergentes. Debido a esto, tú como desarrollador web, debes estar preparado para adaptarte y ofrecer la mejor solución posible para las necesidades de tu cliente.
Estas son algunas alternativas a las PWAs que pueden ser interesantes para ti:
Aplicaciones nativas
Las aplicaciones nativas son una opción sólida para ofrecer experiencias optimizadas y personalizadas en dispositivos iOS o Android. Aunque requieren más recursos de desarrollo y mantenimiento, pueden aprovechar al máximo las funcionalidades del dispositivo, como geolocalización, cámara y micrófono, ofreciendo un rendimiento superior y una mejor experiencia de usuario en comparación con las PWAs.
Esta quizás no sea la opción que escogerías para ti si eres desarrollador web, pero siempre es bueno saber que puedes dar el salto cuado quieras.
Frameworks multiplataforma
Frameworks como React Native y Flutter permiten a los desarrolladores crear aplicaciones móviles multiplataforma con un código base compartido, conocidas como aplicaciones híbridas. Estos frameworks ofrecen eficiencia en el desarrollo y buen rendimiento de la aplicación. Sin embargo, añaden complejidad al funcionamiento interno debido a las diferencias en lenguajes y herramientas nativas, y requieren actualizaciones constantes de frameworks y librerías.
Tecnologías emergentes
Tecnologías como WebAssembly (Wasm) y los frameworks de desarrollo web progresivo están ganando popularidad como alternativas a las PWAs tradicionales. Estas tecnologías permiten crear aplicaciones web muy optimizadas y altamente compatibles, sin las limitaciones impuestas por las restricciones de Apple en dispositivos iOS en la UE.
Las Progressive Web Apps (PWA) representan una evolución significativa en el desarrollo web, ofreciendo una experiencia de usuario rápida, fiable y envolvente que combina lo mejor de las aplicaciones web y nativas. Así que no olvides que existen y que pueden ser lo próximo que necesitas para resolver el problema de alguno de tus clientes o para crear tus proyectos personales.
¡Atención! Uno de nuestros redactores ha preparado con mucho cariño esta información para ti. ¡No te la pierdas! Descubre datos útiles y divertidos que te encantarán. Si te ha gustado, no dudes en volver por más cuando quieras. ¡Te esperamos!